Today, I’m very happy to present Feathers 1.3.0, the latest stable release of the open source user interface components for Starling Framework. This version packs a punch with a couple of much-anticipated new features. I also dedicated many days to filling in many gaps and annoyances here and there, so get ready for the most stable and mature release of Feathers yet.
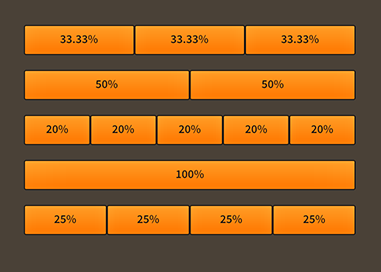
First up, we have one feature that many developers have been waiting for: percent-based dimensions in layouts. Fluid layouts have been possible since Feathers 1.1.0, with the introduction of AnchorLayout, but I know that many developers prefer percentages instead. HorizontalLayout, VerticalLayout, and AnchorLayout all support adding layout data to components to specify percent width and height values.
Flash Text Engine (FTE) provides advanced text layout capabilities that the traditional Flash TextField can never achieve, with more low-level control over text-metrics, formatting, and bi-directional text. Feathers 1.3.0 adds a new text renderer named TextBlockTextRenderer that exposes many FTE APIs.
Feathers 1.3.0 includes many other smaller enhancements. Among them include support for Mac HiDPI resolutions, better support for multiple desktop windows with different Starling instances, and the example themes are now built as SWCs to allow anyone to easily drop them into a new project. That’s not all, of course. For complete details about what’s new in Feathers 1.3.0, please read the release notes. Now, go download Feathers 1.3.0, and enjoy!