For almost ten years, I’ve worked on one of my side projects, an app named Logicly. It’s an educational tool for teaching computer architecture and digital logic. It started out as a little SWF demo on my blog that I built because I remembered one of my professors in college wishing for a better way to demonstrate how logic gates work. He had been using some random Java applet that he found on the web, and he was looking for something with drag and drop and more bells and whistles. Eventually, I realized that there was enough interest in this basic version of this logic gate simulator that I had made for fun, and I could actually make it into a real product for students, teachers, and schools. Today, Logicly is used in classrooms around the world, and it earns me a modest supplementary income.
Logicly is currently built with Apache Flex and Adobe AIR. It also has an online demo that runs on Adobe Flash Player that you can try in your browser. With the official end-of-life for Flash Player approaching in 2020, it’s time to migrate Logicly to something else. While I could continue to provide Logicly as an Adobe AIR application beyond 2020 (and even if Adobe decides to discontinue AIR too, captive runtime could keep it going much longer), there are good reasons to go with some other technology for Logicly.
-
The online demo is the best way for potential customers to try Logicly. There’s nothing to install, and they don’t need to leave their web browser. I could get by with only the free trial download, but I’d rather avoid adding any extra friction in the process, if I don’t need to.
-
If I switch to Electron instead of Adobe AIR, I can bring back a Linux version of Logicly. Adobe discontinued Linux support for AIR after version 2.6, and unfortunately, that forced me to leave behind my Linux users. There weren’t a ton, but I’d still like to support them! If I can move to JavaScript/HTML/CSS, I can package the desktop app with Electron, and I’m no longer limited only to Windows and macOS.
With my goal to provide an Electron application for desktop and an online demo that continues to run in the browser, I now need to look into my options for which language to use and the libraries and frameworks necessary to build my application.
FlexJS?
First, let me get this out of the way: Even though Logicly was originally built with Flex, I won’t be using Apache FlexJS.
Over the last couple of years, I put in hundreds of hours contributing to FlexJS and promoting it. I believe ActionScript and MXML are wonderful languages that could have evolved and thrived on the web without being tied to a browser plug-in.
However, considering everything I put into it, I’ve reached a point where this work only makes me feel tired. With my other projects, like Feathers, I get these boosts of motivation and endurance as I see people build cool projects and push things beyond where I ever imagined. That’s what keeps me going for the long haul! With FlexJS, I don’t really get that feeling anymore, so I think that means that it’s time for me to move on.
It’s been quite an experience, though, and I learned a ton about compilers, video editing, marketing, and more. I wish my fellow contributors well on their continued journey!
Language
TypeScript is the obvious language choice in my mind. It’s very similar to ActionScript because it takes JavaScript classes and lets you add proper typing to variables. I’m certainly more than capable of writing pure JavaScript, but I’d rather take advantage of the benefits that come from the compiler watching for type errors and the extra features that IDEs can more consistently offer when they have access to type information.
TypeScript and JavaScript now also have a lot of interesting, useful language features that ActionScript doesn’t have, and it’ll be fun to play around with those. Type inference, async/await, the let keyword for proper block-level scope, and arrow functions to propagate this are among my favorites.
I’ve looked at other compile-to-JS languages, like Dart or Haxe. They’re perfectly good languages, but as I was trying them out, they didn’t have the right feel to me. Everyone has their own preferences, of course. Someone else might prefer one of those instead, or even one of the new functional languages that are gaining some traction, and that’s okay too. For me, TypeScript came out on top because it felt the most natural to me when I was using it. Just the right balance between ActionScript and JavaScript.
Framework
I’m heavily leaning toward using React. JSX reminds me a lot of working with MXML, but instead of code embedded inside XML, it’s XML embeded inside code. Having everything be a component in React is very similar to how I built apps in Flex. Things aren’t exactly the same, of course, but React is the first JavaScript framework I’ve used where I was reminded of the kind of productivity that I had with Flex.
This is only half of the UI story, though. I find it interesting how the popular frameworks in JavaScript (like React and Angular) are called UI frameworks, but they don’t actually come with any UI controls. In part, it’s because HTML has some of its own UI controls built in. However, native HTML is severely lacking in anything beyond some very simple basics. It’s somewhat difficult to find a comprehensive UI control library that’s as robust as Flex. Many, like Bootstrap, seem to be geared toward app-ish websites and not full-fledged web applications, so they can be somewhat limiting.
UI Controls
I’ve looked at many UI libraries for JS/HTML/CSS. A lot of them don’t offer the vast number of UI controls and layout options that I want in my toolbox. Here are some of the better options, in my opinion. I’ve tried to focus on libraries that aren’t tied to a specific framework, but will integrate well.
If you don’t need a ton of UI controls, and want something that’s well-supported and widely regarded, the latest version of Bootstrap is pretty nice. While I called out Bootstrap above for not having everything I need, it’s still very easy to use and it’s popularity means that you can find a ton of useful, real-world information on the web. Finally, since Bootstrap components are created directly in HTML, they should work well with React and other frameworks.
If you like the polish of Google’s Material Design aesthetic, Material Design Lite (MDL) is a good option. In a personal project, I found that it works pretty well with React, but it does some dynamic DOM manipulation that can make it tricky for some advanced customization. If you’re using React or another framework, I’d recommend looking at MDL’s successor, Material Components for the Web. Think of MDC as version 2.0 of MDL, with special consideration for frameworks like React, more UI controls, and a better architecture. It’s still undergoing some evolution, so you might hit the occasional breaking change, but I think they’re getting very close to finalizing things.
One thing with any Material Design library is that they’re definitely going to fit in best on Google platforms, like Android. Personally, I think Material Design works just fine on iOS too, and most people are used to seeing Material Design on Google’s web properties, regardless of platform. However, I know not everyone has that same opinion. For my app, I’d prefer something that doesn’t lean to heavily in the direction of any particular platform. It shouldn’t feel out of place, but it also shouldn’t look like it belongs more on Android than iOS (or vice versa).
ExtJS has been around for years, and it has a ton of components and layouts. Even though it’s technically an older UI library, I think that it has been evolving with the times pretty well. For instance, you can use ExtJS with React thanks to their new ExtReact library. ExtJS is extremely expensive for a solo developer like me, though. They’re clearly going after the deep pockets of enterprise market. I would have seriously considered this option, if the price were more reasonable. I don’t mind paying for quality.
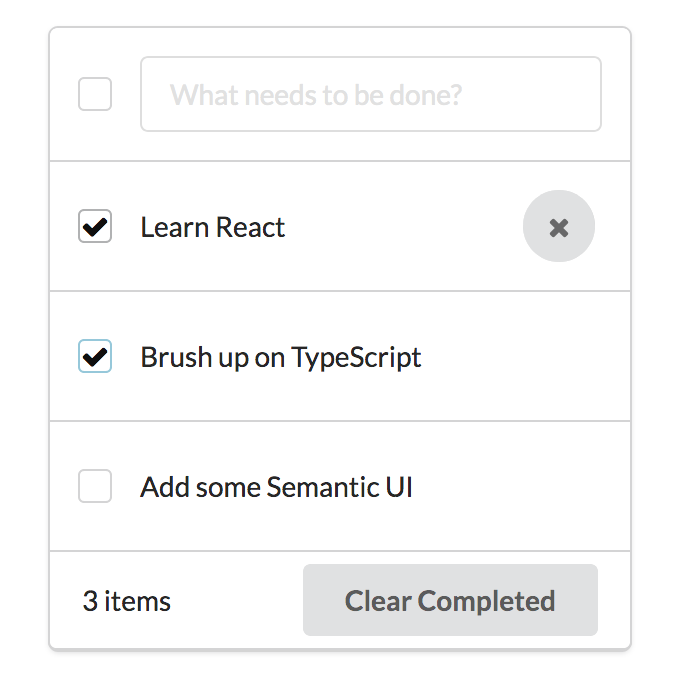
Most recently, I’ve been looking at Semantic UI. This library reminds me a lot of Bootstrap, but with more components and more variations of individual components. I’ve been playing around with the React version of Semantic UI for a few days, and I’m really enjoying it. I haven’t found myself getting stuck at all (just a few minor delays where I need to figure out exactly which component to use in some situations). This one is definitely a contender.
Another UI control library that I haven’t tried yet, but I think is worth mentioning is Ant Design. This is another React library, and it seems to have even more components than Semantic UI.
More to come!
I’ve started putting together these pieces to see what feels most natural to me. I’m building little prototypes, and I’m going to share some of my code in the near future. I’ll write a little bit about each of my small prototype projects here, with links to Github.