A couple of weeks ago, I posted about how I’m porting a Flex app to JS/HTML/CSS. It’s a pretty complex app that I’ve been working on for a number of years, and it’s sure to require many months to complete. I know that I’ll learn a lot in the process, and I hope to share what I can.
Right now, it looks like my technology stack will be mainly React, TypeScript, and Semantic UI. Obviously, I’m sure to eventually pull in some additional libraries, like React Router for URL routing, but those first three are the basic foundation.
I recently created a semantic-ui-react-typescript-examples repository on Github. I wanted a place to store some of the smaller scale UI prototypes that I’m building while I figure everything out.
These examples use create-react-app, which is the easiest way to get started with React. Without create-react-app, you’d need to figure out all of your dependencies, learn how to build with Webpack, set up a dev server, and all sorts of other things that create-react-app does to help you get started. I used react-scripts-ts with create-react-app to use TypeScript instead of JavaScript.
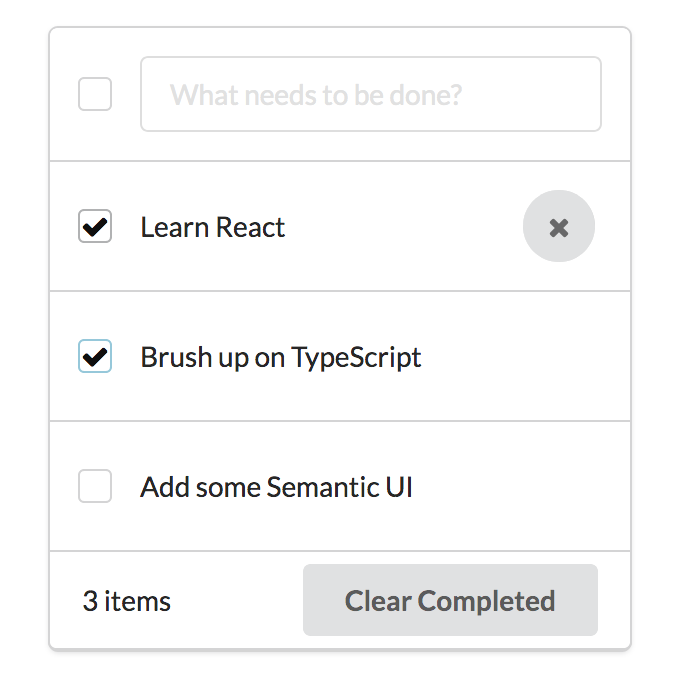
I won’t go into detail about every example here, but let’s take a moment to look at the Todos example.
This one, in particular, shows many of the things that you’d expect to find in a framework/library that you’re evaluating when porting a Flex app.
-
It displays data in a list, and items can be dynamically added and removed from the data provider.
-
The items in the list are rendered with a custom component, similar to how lists in Flex support custom item renderers.
-
The number of items is displayed as text, and it gets updated dynamically. This is similar to Flex’s data binding feature.
Right now, you’ll find five examples in this repository. Mostly I’ve been trying out some layouts, but my most recent example hooks up React Router to some tabs to support browser history with the back button. I still have a lot to explore, so I’m sure that I’ll be filling this repository with more examples in the future.


Hi,
I was so looking forward to seeing how semantic-ui-react-typescript-examples works but it runs into the same problem I am having otherwise which is that semantic ui does not seem to work with typescript. (react 16.8.3, semantic ui react 0.85.0, typescript 3.3.333, which is to say, the latest)
I cloned your repo, went to a sample dir, npm install, npm start … but that does not work. I see errors such as “(11,20): error TS2694: Namespace ‘React’ has no exported member ‘ReactNode’.” Any advise would be appreciated.
Also, a side note, since you mention in your github profile that you like bowlers, when I graduated HS my mom got my buddy a dictionary, which I convinced here was inappropriate so we ended up getting him a bowler hat for HS graduation. He wore that hat a lot! He went on to get a PhD in physics, probably because of the bowler.
cheers,
Ken
Typically, when there’s an error with the React type definitions, it’s because some of your
@typesdependencies are incompatible with each other. I’ve found that they can be a very sensitive to version differences. Contrary to semver, even small version bumps in type definitions can break things.Generally, when something seems to be breaking in the type definitions that I’m using, I just bump them all to the latest version in package.json. In Visual Studio Code, there’s a useful extension called Version Lens that can help you see the latest dependency versions in package.json and update each of them with a click. After updating package.json, you’ll need to run npm install again, of course.