Today, I’m very happy to present Feathers 1.3.0, the latest stable release of the open source user interface components for Starling Framework. This version packs a punch with a couple of much-anticipated new features. I also dedicated many days to filling in many gaps and annoyances here and there, so get ready for the most stable and mature release of Feathers yet.
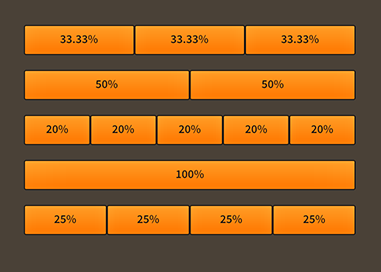
First up, we have one feature that many developers have been waiting for: percent-based dimensions in layouts. Fluid layouts have been possible since Feathers 1.1.0, with the introduction of AnchorLayout, but I know that many developers prefer percentages instead. HorizontalLayout, VerticalLayout, and AnchorLayout all support adding layout data to components to specify percent width and height values.
Flash Text Engine (FTE) provides advanced text layout capabilities that the traditional Flash TextField can never achieve, with more low-level control over text-metrics, formatting, and bi-directional text. Feathers 1.3.0 adds a new text renderer named TextBlockTextRenderer that exposes many FTE APIs.
Feathers 1.3.0 includes many other smaller enhancements. Among them include support for Mac HiDPI resolutions, better support for multiple desktop windows with different Starling instances, and the example themes are now built as SWCs to allow anyone to easily drop them into a new project. That’s not all, of course. For complete details about what’s new in Feathers 1.3.0, please read the release notes. Now, go download Feathers 1.3.0, and enjoy!

Congratulations!!! I get very excited every time a new stable version is released =)
Amazing Josh!
Those are some pretty awesome updates!
Thank you for your contribution to the community with Feathers.
Congratulations Josh!
FeathersUI is a really great high quality software!
Thanks for your hard work 🙂
Nice! Q: “layout capabilities that the traditional Flash TextField can never achieve” does the FTE support right to left languages like TLF who got deprecated?
Yes, Elie. TLF is actually built on top of FTE.
thx !!! great work !!
Great news, just one question: is the FTE support like how we used to work with texts in Starling? I mean like creating font textures? I’ll be testing it myself later next week but I couldn’t wait to ask the question 🙂
The new TextBlockTextRenderer that is built on FTE works similarly to the existing TextFieldTextRenderer that is built on flash.text.TextField. The vector text is drawn to BitmapData, and that is uploaded as a texture (or multiple textures, if needed) to the GPU.
Awesome !!! Thank you for the hard work especially on percent based dimension.