When you view content in Flash Player on Android, there are some special mobile-only features available. For instance, when you longtap a running SWF, a little overlay appears. It has a fullscreen icon that will work on any SWF. Similarly, there’s a new parameter, named fullscreenOnSelection that goes into your HTML/JS embed code. This one will automatically put the SWF into fullscreen mode as soon as the user interacts with it (basically, skipping the overlay). Both are great ideas for games and other app-like SWFs, except I’m not happy with the way they’re implemented.
The right way
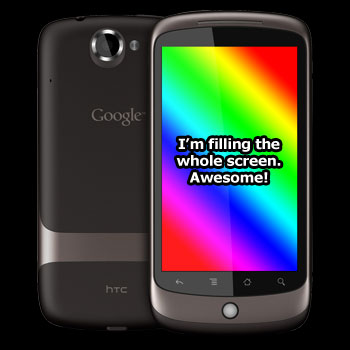
When I have my own custom fullscreen button on the display list, Flash Player on Android will properly preserve my scaling preferences. So when I use stage.scaleMode = StageScaleMode.NO_SCALE and stage.align = StageAlign.TOP_LEFT, I can run my layout code again after entering fullscreen mode to make my content fill the screen entirely. That’s what I want under any possible condition where my SWF enters fullscreen mode. Instead, it only works part of the time.

The wrong way
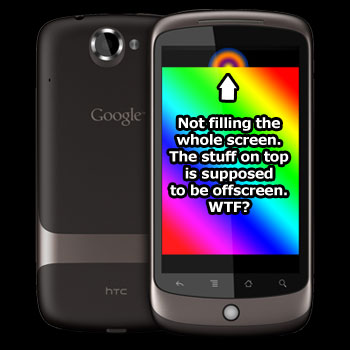
With those two new fullscreen features I mentioned earlier, things work differently than my custom fullscreen button. You press the fullscreen icon in the overlay, and my SWF grows to fit the screen. However, the stage size as I see it from ActionScript maintains aspect ratio based on the embed width and height, rather than giving me the new dimensions based on the screen resolution.

I could live with this behavior, except for the fact that some of my content that should be hidden may now become visible to the user. When my custom fullscreen button is used, and when the SWF is embedded in the page, I control the entire area of my displayed SWF. Since I don’t control part of the screen now (anything outside the bounds of the stage, as I see it from ActionScript), there’s not much I can do to fix it. Maybe I could mask (or set a scrollRect for) the entire stage to hide the overflow, but that affects performance. On a mobile device, that’s unacceptable.
Uh oh… it gets worse
If the user doesn’t use the overlay fullscreen button, and only uses my custom fullscreen button, everything works fine. Yay! If the user goes into fullscreen mode using the overlay, exits fullscreen mode, and then they discover my custom button, fullscreen continues to act as if they used the overlay. In short, Flash Player on Android is being very inconsistent here. At least from my point of view as a developer, maybe not for the user. Regardless, it ruins the experience I’m trying to provide because I have trouble detecting that this broken fullscreen mode has been entered.
Conclusion
I sincerely hope that I will get more control over fullscreen behavior in a future build of Flash Player for Android (and other mobile platforms, as they’re added). At the very least, if I have to settle for something that isn’t ideal, I want be comfortable knowing that my SWF won’t be showing content or anything outside the known bounds of the stage. If I’m forced to guess if there’s content displayed that should be hidden, mobile Flash Player is doing something wrong.
I’m gonna be writing a tut on this. There is a meta tag that you need to set to get the screen size to 1 to 1 pixel ratio
Also you should use the params.fullScreenOnSelection = “true”; to go right into fullscreen mode when the user touches the screen for the first time. But still the problem remains the same if the user backs out and then uses the full screen button at push/hold then you get the same old problem again.
Hope this help. Stay tuned for a better example of this and how to avoid this kind of problems.
Also heres a link that may be useful to you.
http://www.adobe.com/devnet/devices/pdfs/full_screen_orientation.pdf
It looks like you meant to post some HTML, but you didn’t escape it. Regardless, I’ll bet you were talking about <meta name=”viewport” content=”target-densitydpi=device-dpi” …/>. That’s something completely different.
As noted in my post, I’m aware of fullScreenOnSelection, and it produces the unfortunate problem I describe, unlike a fullscreen state change generated from ActionScript.
WOW, I just got an update for my flash player on my nexus one, and fullScreenOnSelection no longer works.
Ok, so heres something new. If you use fullScreenOnSelection = “true” your user will get the crappy fullscreen button every time they come out of full screen mode even if you used as3 to get into full screen mode. This is bad since the user may end up using the bad way to get back into fullscreen mode.
by setting the fullScreenOnSelection = “false” the end user will never get that option unless they use long push and hold. So that way you can make your own custom button and do a check on the stage.displayState to show them the button if needed. Though I wish I could disable the broken fullscreen button for good.
I just noticed that when leaving fullscreen mode on Android, wmode:’transparent’ is lost, and the SWF’s background shows. Also, allowFullScreen:’false’ doesn’t seem to be working. I’m embedding dynamically with swfobject. Is there no way to prevent fullscreen mode in the android browser?
var flashvars = {};
var params = { wmode:’transparent’, quality:’high’, allowFullScreen:’false’, fullscreenOnSelection:’false’ };
var attributes = {};
attributes.id = attributes.name = “mySWF”;
swfobject.embedSWF(“my.swf”, “flashContent”, “430”, “87”, “10”, “expressInstall.swf”, flashvars, params, attributes);
reelfernandes, sounds like a bug to me. You should blog about it or file a bug report.
FYI, I was contacted by a Flash Player engineer after I wrote this, and we had a nice discussion about fullscreen mode on mobile. He told me that the issue where off-stage content isn’t hidden when a SWF goes fullscreen on longtap or fullScreenOnSelection is known, and they’re working on it. I also suggested to him that we need a property or something to tell Flash Player that the SWF is smart enough to know how to handle fullscreen mode so that a user-activated fullscreen switch will act the same as one triggered from ActionScript.
Nice to hear they’re working on that.
I expect they should add a param that disables the internal fullscreen dialogue handler on Android, so that we can write custom handlers for touch + hold events.
defaultFullscreenDialogue:’false’
or something like that.
So now that I got my update on my incredible I can see some things that are inconsistent from phone to phone.
The first thing that I see is that even if I use
The html is still allowed to be pinched and scaled in the browser on the incredible were as on the nexus one it is not scalable.
That was very usefull, thankyou, I added a custom fullscreen button to my game: http://www.kongregate.com/games/Alberton/cubehunt